Getting setup tutorial
Before you get started with this course, you need to install a few tools and create a few accounts. All of these things are free and available on all major platforms (Windows, OS X, and Linux).
Sign up
- GitHub - We will store all code in GitHub. There is also a Student Developer Pack which gives you unlimited private repositories and other useful resources.
Required tools
- Slack - A group chat tool that we will use for daily communication. Slack is available as a Web app, desktop and mobile application. The desktop application is recommended.
- GitHub Desktop - This tool makes working with GIT visual.
- Visual Studio Code - Code editor we will be using throughout the course.
- Google Chrome - Web browser with developer tools that will allow us to inspect Web pages and javascript.
Command line tools
- Node JS and NPM - These tools will help us build modern Web pages.
These tools can be downloaded from the website or installed via Homebrew (MacOS only) with the following commands:
$ /usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
$ brew cask install google-chrome
$ brew cask install slack
$ brew cask install visual-studio-code
$ brew cask install github
$ brew install nodeTroubleshooting
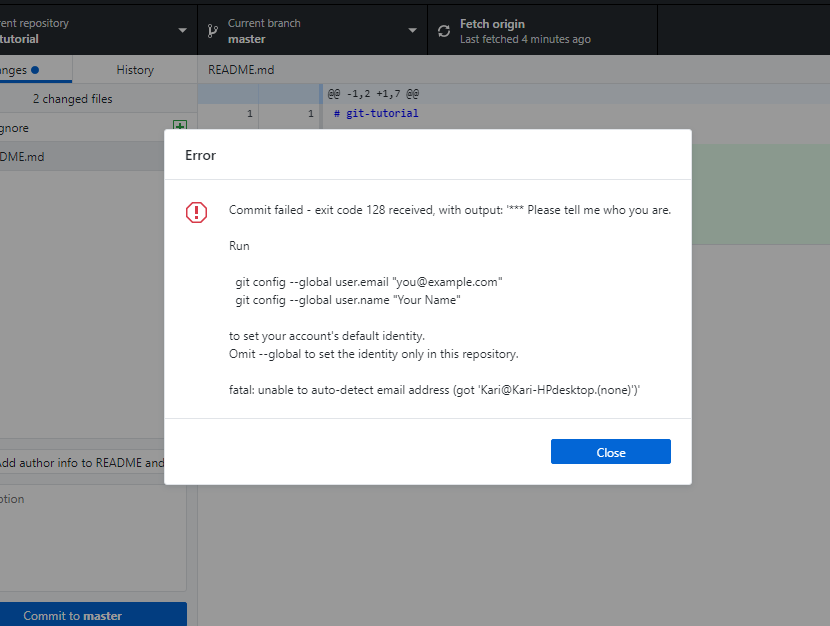
GIT username or email address error
If you get this error when pushing to GitHub Desktop

Open a Terminal (
instructions) or Command Prompt (
instructions) and type the following commands. Replace
{First name},
{Last name},
{email} with your name and email address you use to sign up for GitHub.com.
$ git config --global user.email "{email}"
$ git config --global user.name "{First name} {Last name}"Do not include the dollar sign (
$) when copy/pasting into the command line.
Customizing VS Code
These extensions will help you as a developer get the most out of Visual Studio Code.